
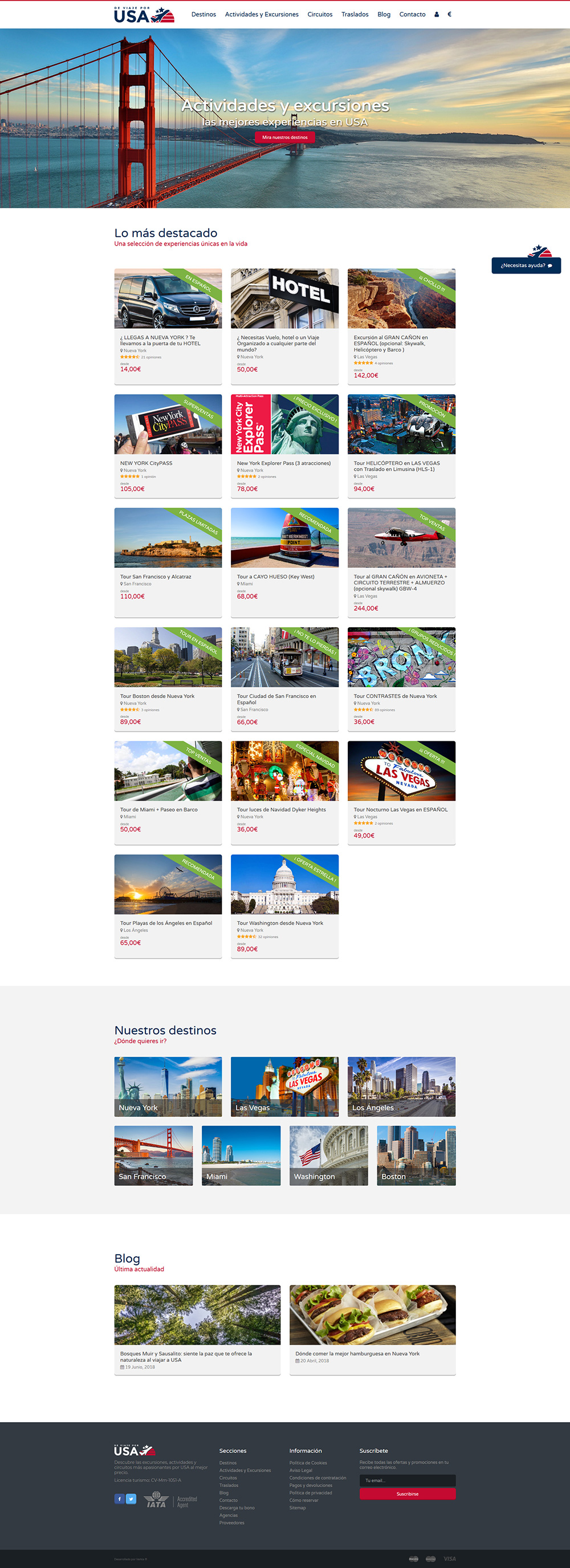
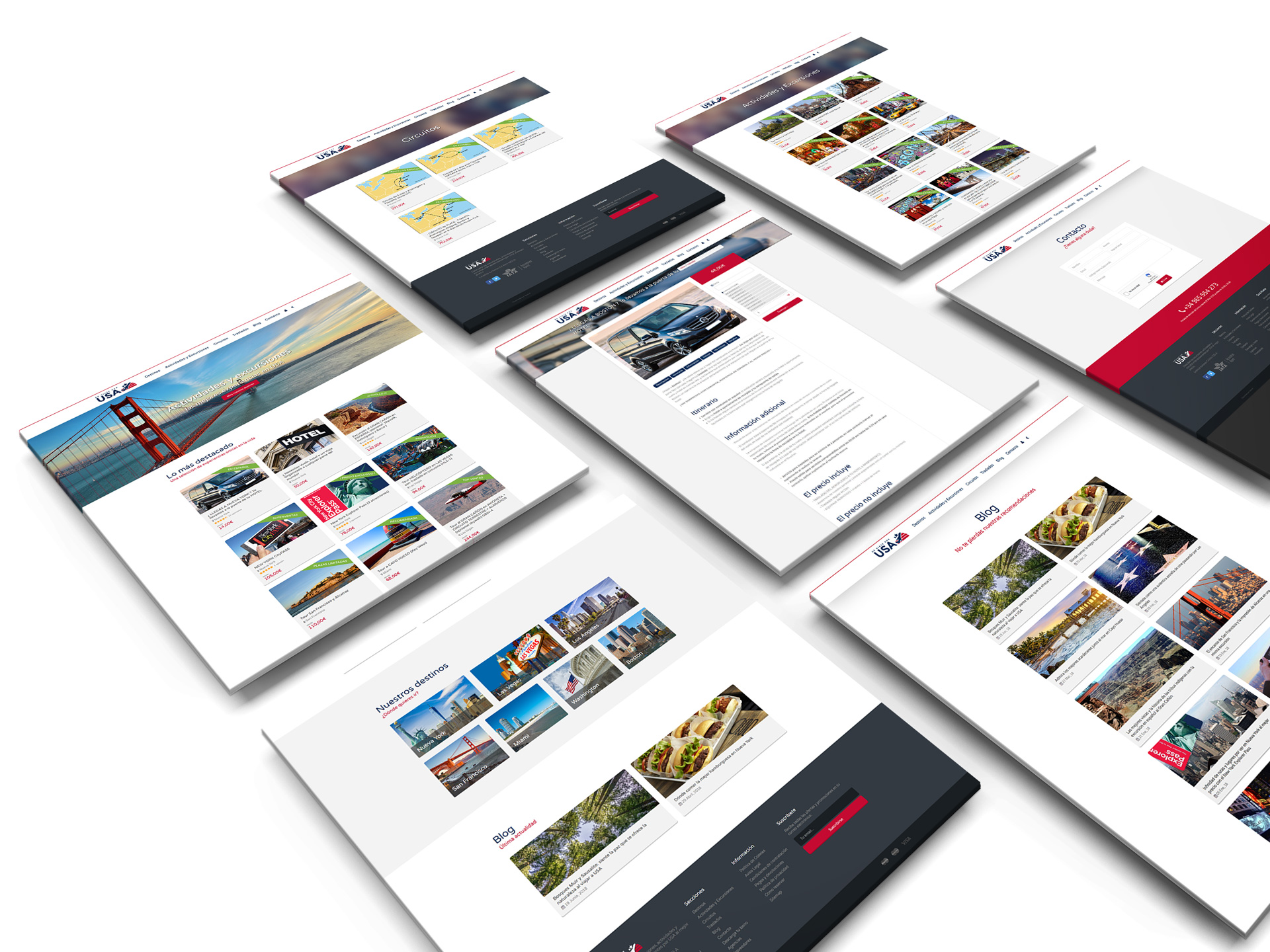
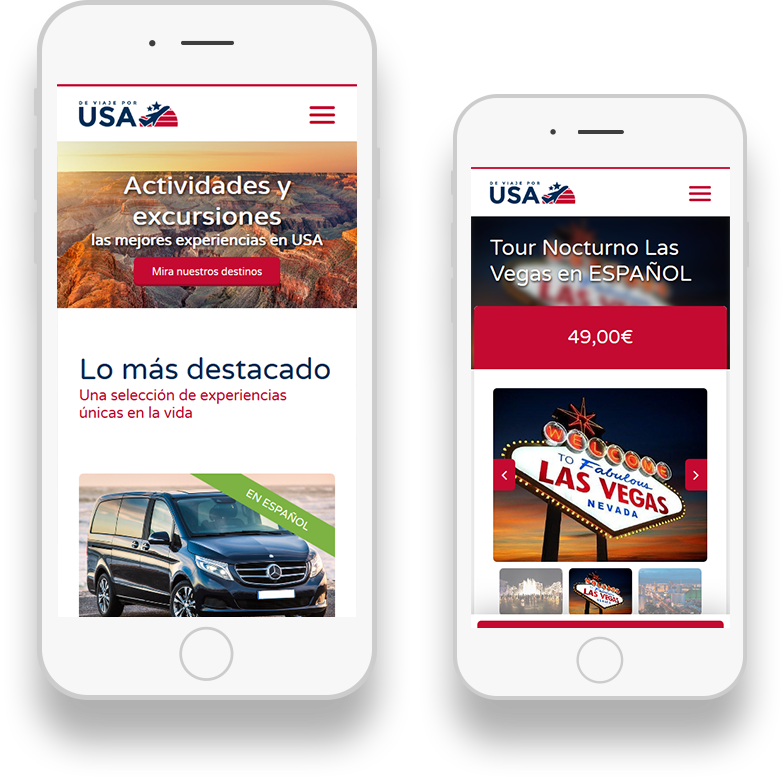
De viaje por USA ofrece las excursiones, actividades y circuitos más apasionantes de USA y siempre al mejor precio. Para este proyecto decidió trabajar de la mano de Verkia. En el desarrollo de este proyecto web, ambas partes han trabajado mano a mano para ofrecer un sofisticado site en el que no todo es un bonito diseño, hay además un gran trabajo de programación detrás para el motor de reservas de cada actividad.



Muy profesionales y muy comprometidos con el proyecto realizado. La web ha quedado perfecta, superando todas mis expectativas.
Indica el dominio con el que te registraste en TravelSeller y podrás acceder a tu panel propio.